Cara Mendapatkan Layanan Google Friend Connect (GFC)
Posted
by Unknown
on 6/09/2009
Google Friend Connect (GFC) merupakan layanan berbasis social networking yang diberikan oleh Google yang memungkinkan para pemilik website membentuk sebuah komunitas dan saling berinteraksi. Saya tidak akan berlama-lama menjelaskannya karena pembaca bisa membuka postingan saya yang sebelumnya yang membahas lebih detai tentang GFC ini. Silahkan buka di sini untuk membacanya.
Seperti janji saya dibagian akhir postingan tersebut, maka di bagian ini saya akan memaparkan langkah-langkah untuk mendapatkan layanan GFC dan menggunakannya untuk membentuk komunitas dengan jutaan pemilik website lainnya. Berikut panduan mendapatkan layanan GFC:
WEBSITE NONBLOGSPOT
Sebenarnya dengan melakukan 2 langkah pada bagian BLOGSPOT di atas, Anda sudah bisa menambahkan gadget member GFC pada blogspot. Namun, sebenarnya pada blogspot juga sudah tersedia sebuah widget (gadget) member GFC yang tinggal Anda tambahkan tanpa harus men-generate terlebih dahulu kode dari halaman GFC (http://wwwgoogle.com/friendconnect)
Selamat berkreasi dengan gadget GFC dan selamat membentuk sebuah komunitas yang menyatukan kita pemilik website.
Seperti janji saya dibagian akhir postingan tersebut, maka di bagian ini saya akan memaparkan langkah-langkah untuk mendapatkan layanan GFC dan menggunakannya untuk membentuk komunitas dengan jutaan pemilik website lainnya. Berikut panduan mendapatkan layanan GFC:
WEBSITE NONBLOGSPOT
- Anda harus memiliki sebuah akun Google karena layanan ini diberikan oleh Google. Untuk mengetahui cara membuat akun Google silahkan buka di sini.
- Klik alamat http://www.google.com/friendconnect pada browser, Anda akan masuk ke halaman GFC.
- GFC didukung oleh beberapa widget (gadget) sebagai alat untuk membentuk komunitas, seperti widget komentar, widget rating, widget member, dan lain-lain. Contoh widget itu pun sudah saya jelaskan pada postingan yang lalu. Widget tersebutlah yang akan Anda tambahkan pada website. Dengan menggunakan widget itulah Anda bisa meng-invite orang lain, mem-follow situs orang lain dan di-follow oleh orang lain, share link, video, komentar, dan lain-lain. Agar bisa mendapatkan dan menggunakan widget tersebut, ada beberapa langkah yang harus Anda lakukan yang akan saya paparkan pada langkah selanjutnya. Lanjutkan..! (kampanye ya bang?). Ha3x.
- Pada kasus ini kita akan mencoba mendapatkan widget tersebut untuk digunakan pada situs nonblogspot. Karena blogspot merupakan layanan yang juga disediakan oleh Google, maka langkah menambahkan widget tersebut lebih sederhana. Nanti saya paparkan setelah yang ini. Untuk situs lain selain blogspot, kita harus melakukan set up situs kita pada GFC ini. Contoh ini bisa diterapkan untuk website Wordpress CMS maupun website standart lainnya.
- Pada halaman GFC, klik link menu Set up e new site yang ada di sebelah kiri atas.
- Anda akan ditunjukkan 2 pilihan Set up, yaitu Friend Connect for standard web sites dan Friend Connect for Blogger blogs. Karena kita akan menambahkan pada situs nonblogspot, maka pilihlah yang pertama dengan mengklik link Friend Connect for standard web site.
- Selanjutnya akan ditunjukkan halaman Overview yang menggambarkan langkah-langkah yang akan kita lalui dalam mendapatkan layanan GFC untuk website kita. Klik link Continue yang ada di bawahnya.
- Bagian selanjutnya adalah halaman Tell us about your site yang meminta Anda menuliskan data website Anda. Pada bagian Site name isikan nama website Anda. Sedangkan pada Home URL isi dengan URL website Anda. Jangan lupa menggunakan prefix "http://". Setelah itu Klik link Continue yang ada di bawahnya.
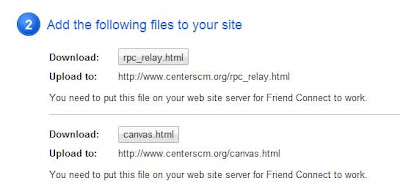
- Langkah selanjutnya adalah Anda diminta untuk memasukkan 2 buah file ke dalam server hosting website Anda. File tersebut adalah "rpc_relay.html" dan "canvas.html". Download terlebih dahulu kedua file tersebut kemudian simpan ke dalam komputer Anda. Selanjutnya upload kembali kedua file tersebut ke server hosting website Anda. Anda harus memasukkan ke dalam path utama website Anda, bukan ke dalam folder-folder website. Sehingga nantinya URL dari file tersebut adalah http://www.websiteanda/rpc_relay.html dan http://www.websiteanda.com/canvas.html. Adapun cara meng-upload file ke dalam server hosting bisa Anda baca di sini. Setelah itu klik link Continue.
- Selanjutnya adalah melakukan testing terhadap Set up yang telah Anda lakukan. Test setup ini bertujuan untuk mengetest apakah setup yang Anda lakukan sudah benar yang mana dilakukan dengan memeriksa apakah kedua file yang Anda download tadi benar-benar telah dimasukkan ke dalam server hosting website Anda. Klik tombol Test to finalize setup.
- Jika kedua file tersebut belum dimasukkan ke dalam server hosting dan sesuai dengan Home URL dari website Anda, maka Anda akan kembali lagi ke langkah sebelumnya dan akan muncul pesan error seperti gambar di bawah ini. Untuk itu, silahkan periksa apakah Anda sudah meng-upload kedua file tersebut pada path yang benar di dalam server hosting Anda. Selanjutnya klik link Continue dan Anda akan kembali pada langkah 10 untuk melakukan testing setup.
- Jika sudah benar, maka Anda akan masuk ke halaman berikutnya, yaitu halaman Add a Members gadget to your site. Sampai di sini sebenarnya Anda telah berhasil mendapatkan layanan GFC untuk website Anda tadi. Coba perhatikan Site sebelah kiri GFC ini. Anda akan melihat bahwa telah bertambah menu-menu untuk website yang baru Anda atur (set up) tadi.
- Langkah selanjutnya adalah menambahkan widget GFC pada website Anda yang salah satunya menambahkan widget member. Klik link Get code for the Members gadget untuk menambahkan widget (gadget) tersebut.
- Selanjutnya Anda akan menuju halaman Set up the Members gadget. Ada beberapa bagian yang harus Anda atur:
- Choose the gadget's size : Bagian ini untuk mengatur lebar gadget dan jumlah kolom anggota.
- Choose colors : Bagian ini untuk mengatur pewarnaan gadget member
- Create the HTML code : Klik tombol Generate code untuk mendapatkan kode dari gadget member. Kode yang akan muncul itulah yang Anda masukkan pada website Anda
- Copy the code into your site : Copy paste-lah kode yang telah Anda generate tadi ke bagian dimana Anda ingin menampilkan widget (gadget) member GFC tadi. Misalnya untuk website Wordpress CMS, jika ingin menampilkan gadget member GFC ini pada bagian sidebar, maka copy paste-lah pada file sidebar.php atau yang sejenisnya. Untuk melakukan pengeditan Wordpress CMS ini bisa dilakukan melalui menu Editor di bagian Appearance pada dasbor Wordpress CMS Anda. Selengkapnya Anda bisa buka di sini.
- Karena blogspot dan GFC merupakan layanan yang diberikan oleh Google, maka ketika Anda membuat blog pada blogspot dengan menggunakan akun Google, keduanya sudah terintegrasi. Artinya, untuk mendapatkan layanan GFC, Anda tidak perlu melakukan langkah 1 - 11 seperti pada WEBSITE NONBLOGSPOT di atas. Ketika masuk ke dalam halaman GFC (http://www.google.com/friendconnect), Anda akan melihat bahwa di bagian Side telah bertambah menu untuk mengatur GFC pada blog Anda seperti yang saya sebutkan pada langkah No. 12 di bagian WEBSITE NONBLOGSPOT di atas.
- Untuk menambahkan widget (gadget) GFC pada blogspot, Anda akan melakukan hal yang sama seperti langkah No. 14 pada bagian WEBSITE NONBLOGSPOT di atas. Namun, copy paste-lah kode tersebut pada gadget HTML/JavaScript. Caranya adalah:
- Pada dasbor blogspot Anda, klik link Tata Letak. Pilih submenu Elemen Halaman.
- Klik link Tambah Gadget yang ada pada layout blogspot Anda. Kemudian pilih Gadget HTML/JavaScript.
- Paste-kanlah kode widget (gadget) GFC yang telah Anda dapatkan pada kotak HTML/JavaScript tersebut, kemudian klik tombol SIMPAN.
Sebenarnya dengan melakukan 2 langkah pada bagian BLOGSPOT di atas, Anda sudah bisa menambahkan gadget member GFC pada blogspot. Namun, sebenarnya pada blogspot juga sudah tersedia sebuah widget (gadget) member GFC yang tinggal Anda tambahkan tanpa harus men-generate terlebih dahulu kode dari halaman GFC (http://wwwgoogle.com/friendconnect)
- Pada dasbor blogspot Anda, klik link Tata Letak. Pilih submenu Elemen Halaman.
- Klik link Tambah Gadget yang ada pada layout blogspot Anda. Kemudian dari dan pilih Gadget Pengikut.
- Silahkan atur pewarnaan dari gadget tersebut, kemudian klik tombol SIMPAN
Selamat berkreasi dengan gadget GFC dan selamat membentuk sebuah komunitas yang menyatukan kita pemilik website.













12 komentar on "Cara Mendapatkan Layanan Google Friend Connect (GFC)"
terimakasih...
lgsung coba, ah. mudah2an TOKCER DI KETOK ENCER :D
TERIMAKASIH SEKALI